ZUMultiservicios.com se destaca como una empresa especializada en la prestación de servicios de mantenimiento y reparación para equipos de talleres automotrices.
Su filosofía central se enfoca en ofrecer a nuestros clientes un servicio de alta calidad, respaldado por un equipo de profesionales altamente capacitados.
Están comprometidos a mantener los equipos en condiciones óptimas y a proporcionar soluciones eficientes y confiables en cada proyecto de reparación.
Problema a resolver:
ZUMultiservicios se enfrentaba a la necesidad de establecer una presencia digital efectiva.
La carencia de un espacio en línea limitaba su capacidad para recibir a los clientes de manera virtual, exponer detalladamente la información sobre sus servicios y aprovechar un nuevo canal de comunicación.
Además, la ausencia en el ámbito digital afectaba su posicionamiento en Google.
El proyecto se centró en abordar estas deficiencias, proporcionando a ZUMultiservicios una plataforma digital integral que no solo cumpliera con sus expectativas, sino que también mejorara su visibilidad en línea.
Proceso de diseño para ZUMultiservicios.cl:
Para abordar el proyecto de ZUMultiservicios.com, adopté la metodología de Design Thinking, compuesta por 5 etapas:
Empatizar: Durante esta fase, me sumergí en la comprensión de las necesidades de los usuarios con investigaciones de papers y entrevistas.
Definir: En la fase de definición, consolidé los hallazgos de la etapa de empatía y creé una descripción clara de las necesidades de los usuarios. Esta descripción se convirtió en la guía fundamental para el diseño futuro, estableciendo las bases para el proyecto.
Idear: En la fase de ideación, generé dos soluciones de diseño distintas. Presenté y discutí estas propuestas con el equipo de ZUMultiservicios.com para asegurar la alineación de visiones y objetivos del proyecto.
Prototipar: Después de recibir la aprobación del diseño, me sumergí en la creación de un prototipo de alta fidelidad utilizando Figma. Este prototipo permitió evaluar la experiencia en dispositivos móviles y computadoras antes de avanzar a la fase de implementación.
Implementar: Finalmente, llevé la visión del diseño a la realidad utilizando WordPress y ElementorPRO. La implementación no solo consideró la estética, sino también la funcionalidad y la experiencia del usuario en el sitio final, garantizando coherencia con las expectativas y necesidades previamente identificadas.
Herramientas Utilizadas:
- Figma para el desarrollo de los prototipos
- WordPress como plataforma de CMS
Enlace al Proyecto:
Puedes visitar el sitio web de ZUMultiservicios.com aquí.
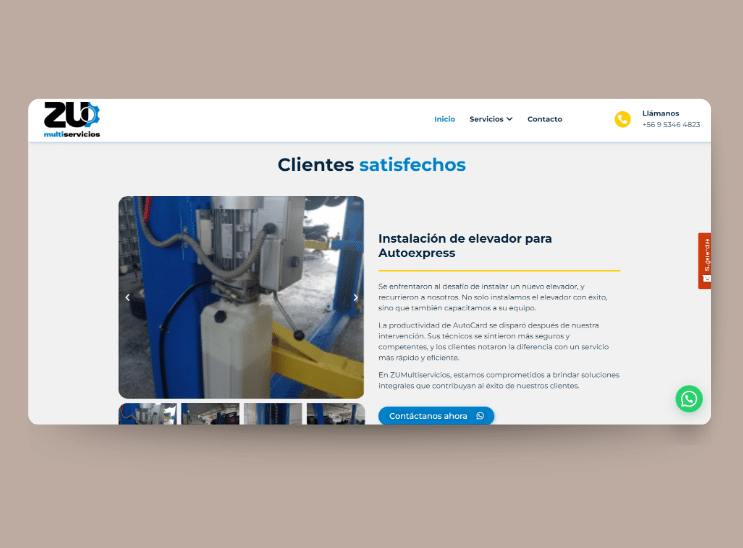
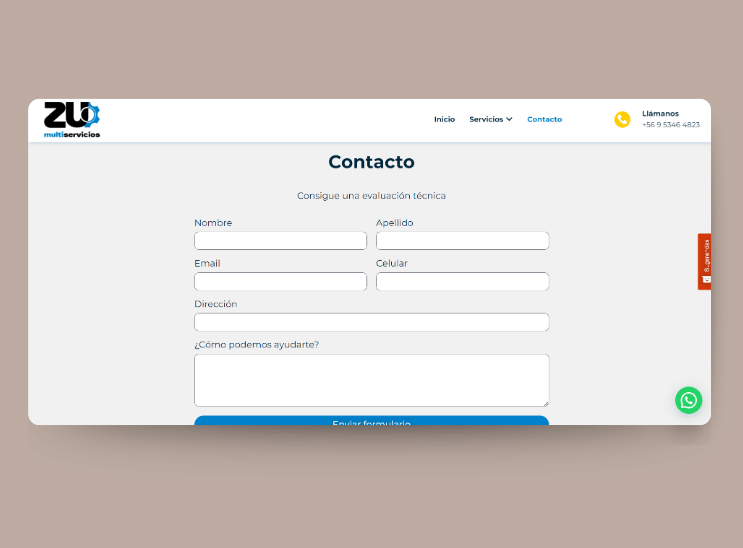
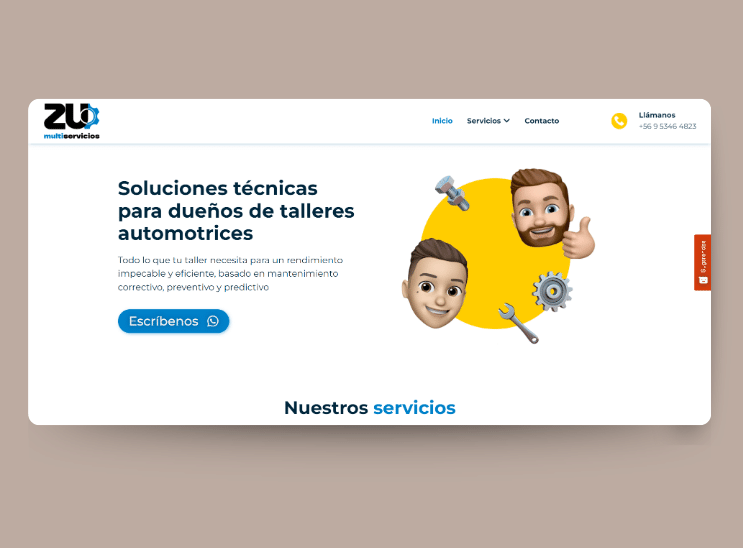
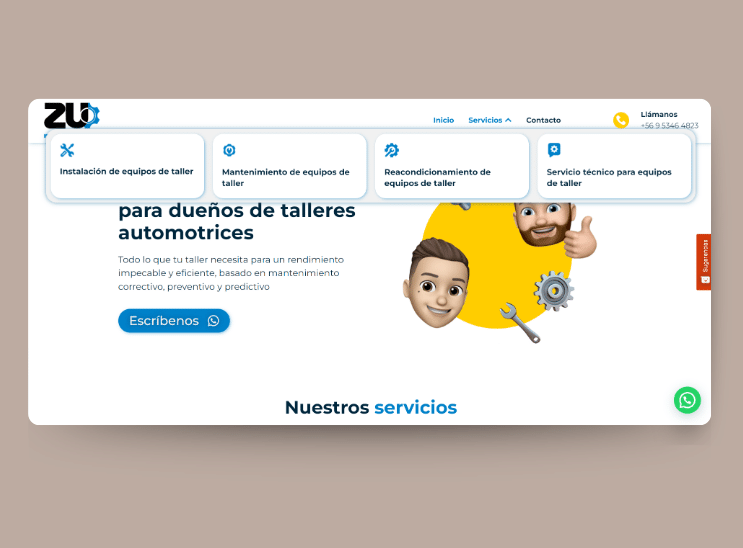
Capturas de pantalla: