Makuza.cl es una tienda de insumos para tatuajes, con un local físico en Providencia, Chile, y un alcance de distribución nacional a través de su tienda online.
Este proyecto fue el siguiente paso en mi colaboración con el equipo de Makuza, quienes inicialmente me confiaron el diseño de su otra línea de productos, MakuzaPMU.cl. Al llegar a este segundo proyecto, Makuza Tattoo, el equipo enfrentaba varios desafíos en su web existente.
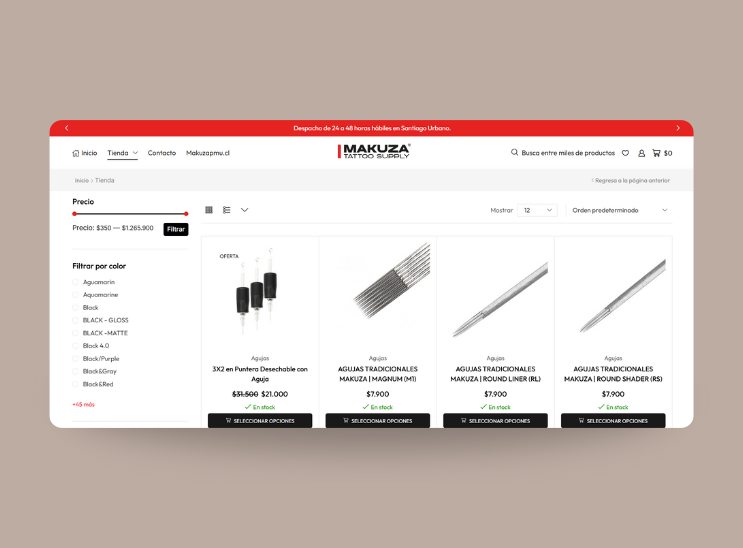
La tienda online presentaba una experiencia de usuario limitada, carecía de filtros efectivos para productos y demandaba habilidades de programación para cualquier cambio, lo cual hacía compleja su gestión diaria.
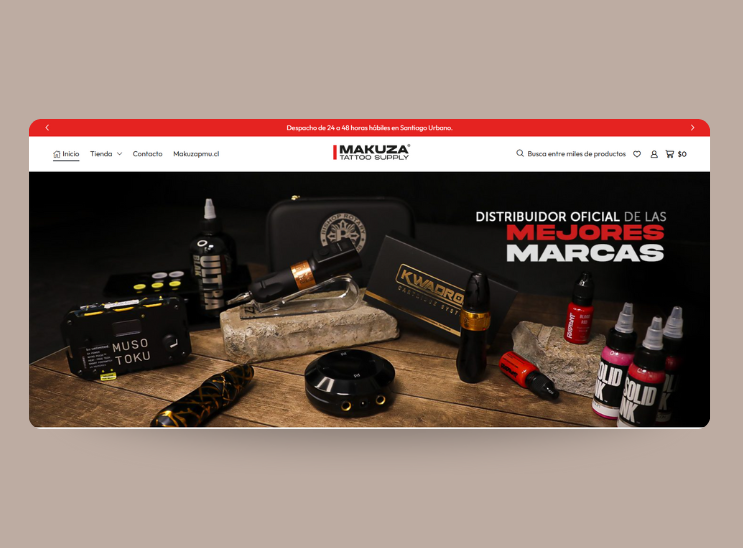
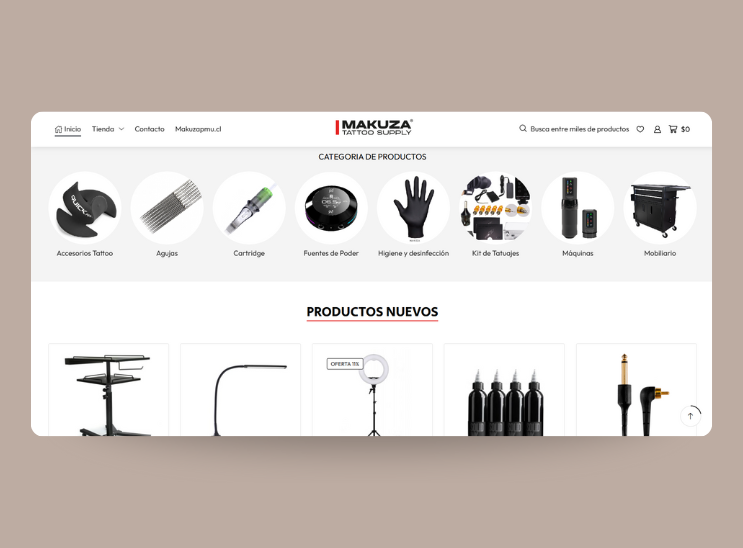
Los elementos clave, como la página de inicio y las páginas de categoría, no estaban optimizados para una experiencia de compra fluida y atractiva.
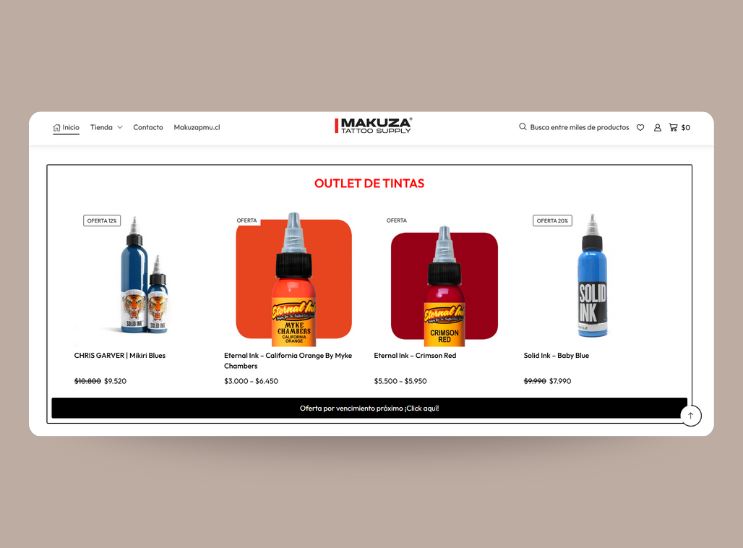
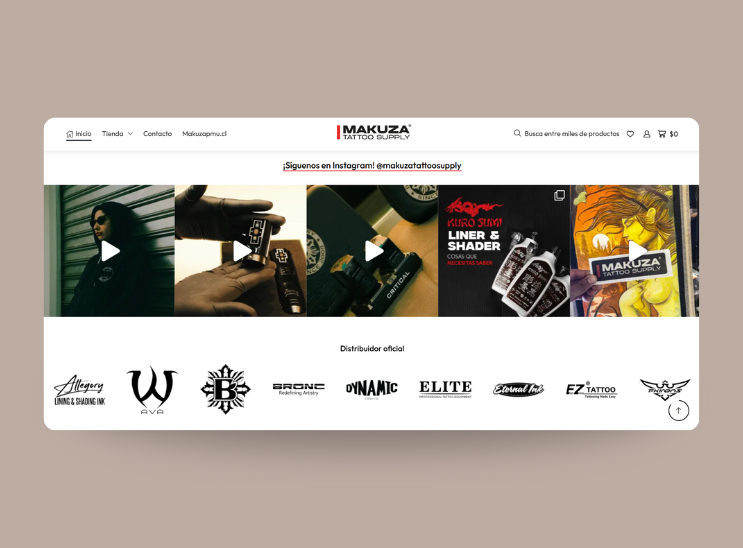
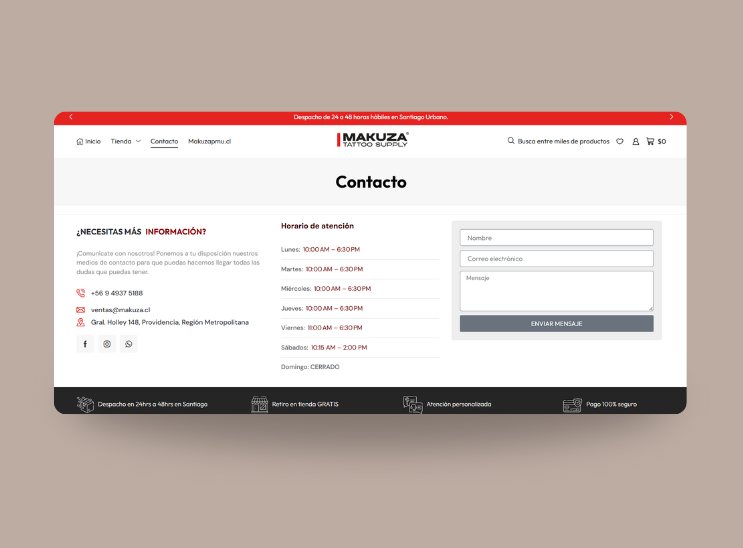
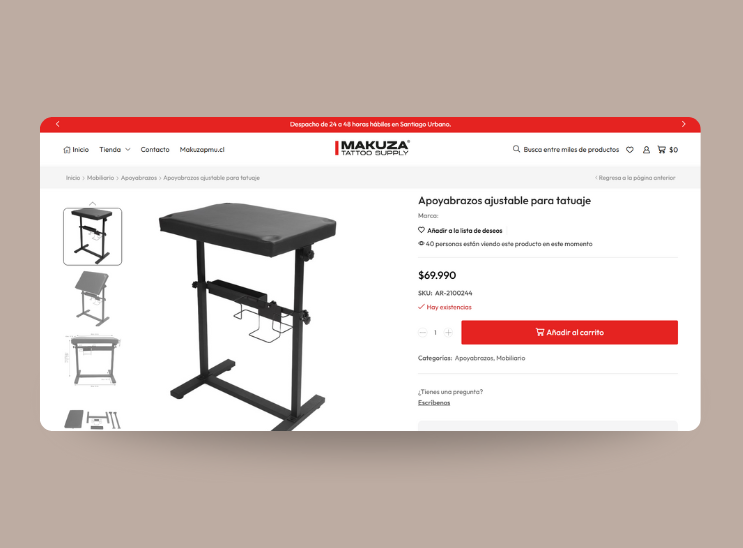
Con el rediseño, transformamos la tienda en un espacio más intuitivo y visualmente coherente. Mejoré el buscador y estructuré las páginas de inicio, categorías y producto para facilitar el acceso a toda la gama de productos.
Además, capacité al equipo de Makuza para que puedan gestionar y actualizar su tienda online de manera autónoma, sin depender de programación. El resultado es una plataforma eficiente, de fácil navegación, y optimizada para brindar una experiencia de compra moderna y accesible.
Proceso de Diseño para Makuza.cl
- Reunión exploratoria: Comenzamos con una reunión profunda para comprender las necesidades de la marca y los objetivos específicos del proyecto, alineando así el rediseño con la identidad y aspiraciones de Makuza.
- Prototipado visual: Se desarrollaron dos propuestas de diseño en Figma, abordando aspectos clave como la navegación intuitiva, estética de marca y experiencia de usuario optimizada. El cliente seleccionó una de las propuestas y proporcionó feedback, lo que permitió afinar detalles y personalizar el diseño según sus expectativas.
- Implementación en WordPress: La propuesta aprobada se implementó en WordPress, utilizando WooCommerce como la base de e-commerce y Elementor para construir una experiencia visual dinámica y fácil de gestionar.
- Pruebas y lanzamiento: Tras la implementación en WordPress, llevamos a cabo pruebas exhaustivas de funcionamiento, asegurando que todos los elementos de la tienda – desde la navegación hasta el proceso de compra – operen de manera óptima. Una vez finalizadas las pruebas, preparamos el sitio para el lanzamiento en el dominio oficial, garantizando una transición fluida y sin interrupciones en la experiencia de usuario.
Herramientas utilizadas:
- Figma para el desarrollo de prototipos visuales.
- WordPress + WooCommerce como plataforma de comercio electrónico.
- Elementor y tema como constructor visual y base de diseño.
Ahora, quiero preguntarte ¿quieres montar una tienda online o rediseñar la actual porque no te está generando resultados?
Ponte en contacto conmigo hoy y conversemos sobre cómo puedo ayudarte.
Ingresa a franciscocarrillom.com y envíame un WhatsApp.