Seducetu.com es más que una tienda online de productos de lencería y trajes de baño; es una vibrante comunidad diseñada para fortalecer los valores de las mujeres. En cada prenda que ofrecen, se encuentra un propósito más profundo: impulsar el amor propio de nuestras clientas.
En sus primeras etapas, Seducetu.com se encontraba en su fase inicial, con poco más que una idea prometedora. La verdadera necesidad se manifestó en la creación de un espacio dedicado para exponer sus productos y transmitir su significado de manera efectiva.
La ausencia de una plataforma completa de tienda online con todas sus funcionalidades y características era un obstáculo clave para transformar la visión en una realidad tangible.
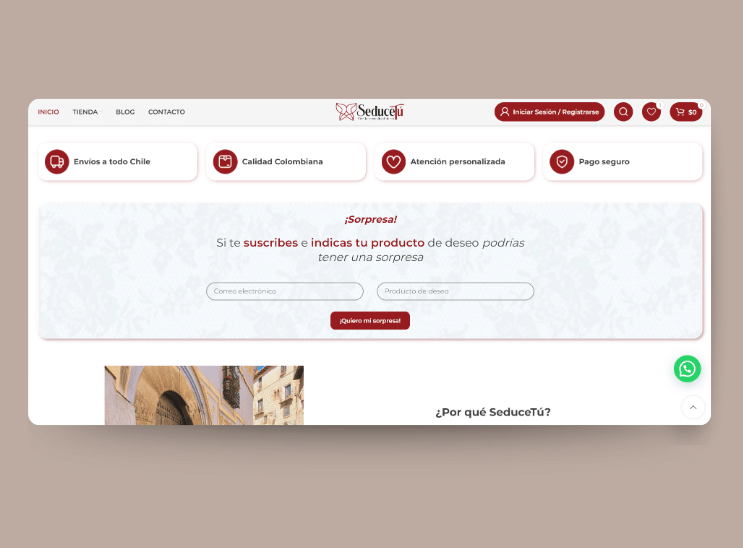
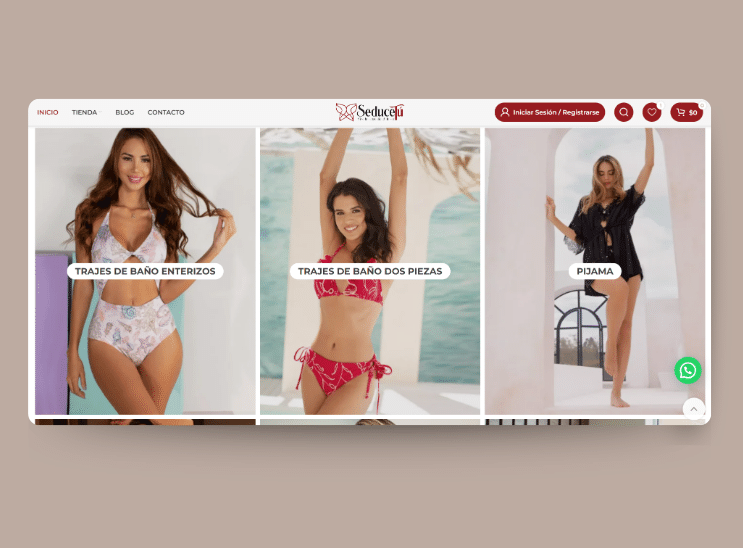
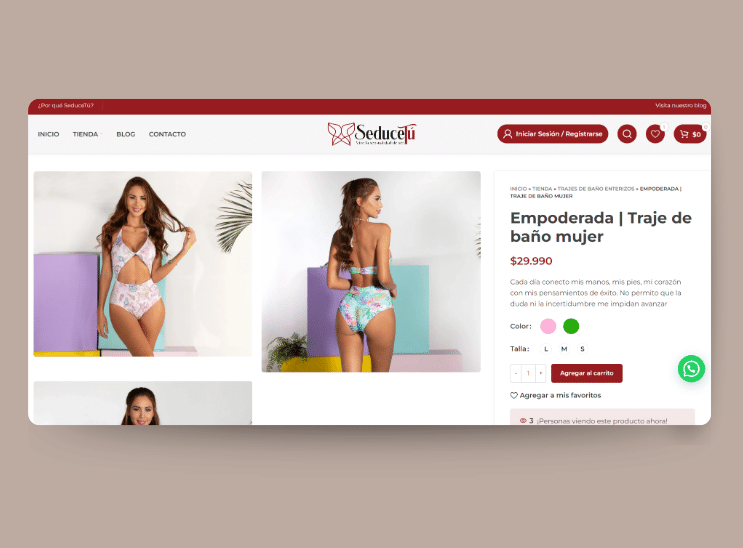
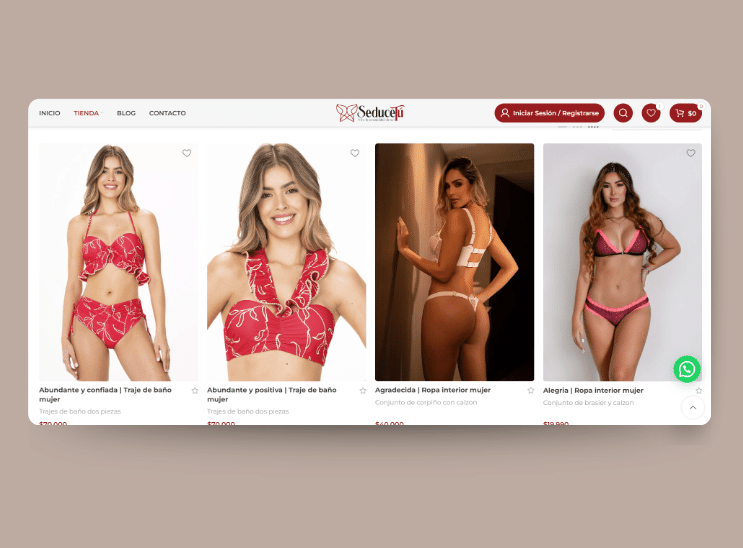
El proyecto se orientó hacia la construcción de este espacio digital, proporcionando a Seducetu.com una presencia en línea sólida y funcional para presentar sus productos de manera impactante.
- Proceso de Diseño:
Para llevar a cabo el proyecto de Seducetu.com, me sumergí en un proceso estructurado basado en la metodología Design Thinking, que consta de 5 fases:
- Empatizar: Durante esta fase, mi objetivo fue entender a fondo las necesidades y expectativas de los usuarios. Realicé entrevistas para obtener insights valiosos sobre cómo piensan y sienten los usuarios en relación con la lencería y trajes de baño.
- Definir: En la fase de definición, consolidé los hallazgos de la etapa de empatía. Generé una descripción clara de las necesidades de los usuarios, que se convirtió en la guía fundamental para el diseño futuro de Seducetu.com. Esta fase estableció las bases para comprender los elementos esenciales que la tienda online debía abordar.
- Idear: En la fase de ideación, propuse dos soluciones de diseño distintas. Aunque presenté propuestas visuales, el equipo de Seducetu.com optó por desarrollar su propia solución de diseño. En este punto, me adapté y colaboré estrechamente con el equipo para asegurarnos de que la visión del proyecto estuviera alineada con sus expectativas.
- Implementar: Finalmente, llevé la visión del diseño a la realidad utilizando WordPress, ElementorPRO y WooCommerce. La implementación no solo se centró en la estética, sino también en la funcionalidad y la experiencia del usuario en el sitio final. La plataforma se configuró para brindar una experiencia de compra intuitiva y eficiente, considerando cada detalle para garantizar la coherencia con la visión inicial y las expectativas del equipo de Seducetu.com.
- Herramientas Utilizadas:
- Figma para el desarrollo de los prototipos
- WordPress + WooCommerce como plataformas de comercio electrónico